Drip, the style management app
Project Type
Capstone Project
Team Members
Michael Radford: Project Manager & UX Writer
Opal Almeida: Content Strategist & Researcher
Renzo Carlos: Content Designer
Tools Used To Create Project
Pen & Paper
Whiteboard & Marker
Microsoft Powerpoint
Microsoft Word
Adobe Illustrator
Adobe XD
Project Summary
Drip is a capstone project that was developed for the Interactive Media Management program at Centennial College. The purpose of this project is to create a platform to help people maintain the condition of their closets. Not only, but view outfit suggestions and plan for events as well.
The Problem
The concept of this project initially stemmed from my own personal struggles. As someone who has a closet with a large amount of clothes, it is difficult for me to pick an outfit to wear for the day. It causes me to waste a lot of time that I don’t have, especially if I am going to class or an event such as a party. When I try to find clothes for an event, I rarely ever seem to find the ones I find suitable for that specific event. All these issues cause me to have an unnecessary amount of anxiety and stress is avoidable.
The Solution
The problem drove me to create a solution, and that solution is Drip. Drip is a personal style management platform app whose primary purposes are to categorize/organize clothing items that a user owns using tags and create and schedule outfits for the user. These outfits are stored in a database that the app uses to auto-generate suggested outfits daily. With this app, these problems will diminish for me and those who have similar issues.
The Process
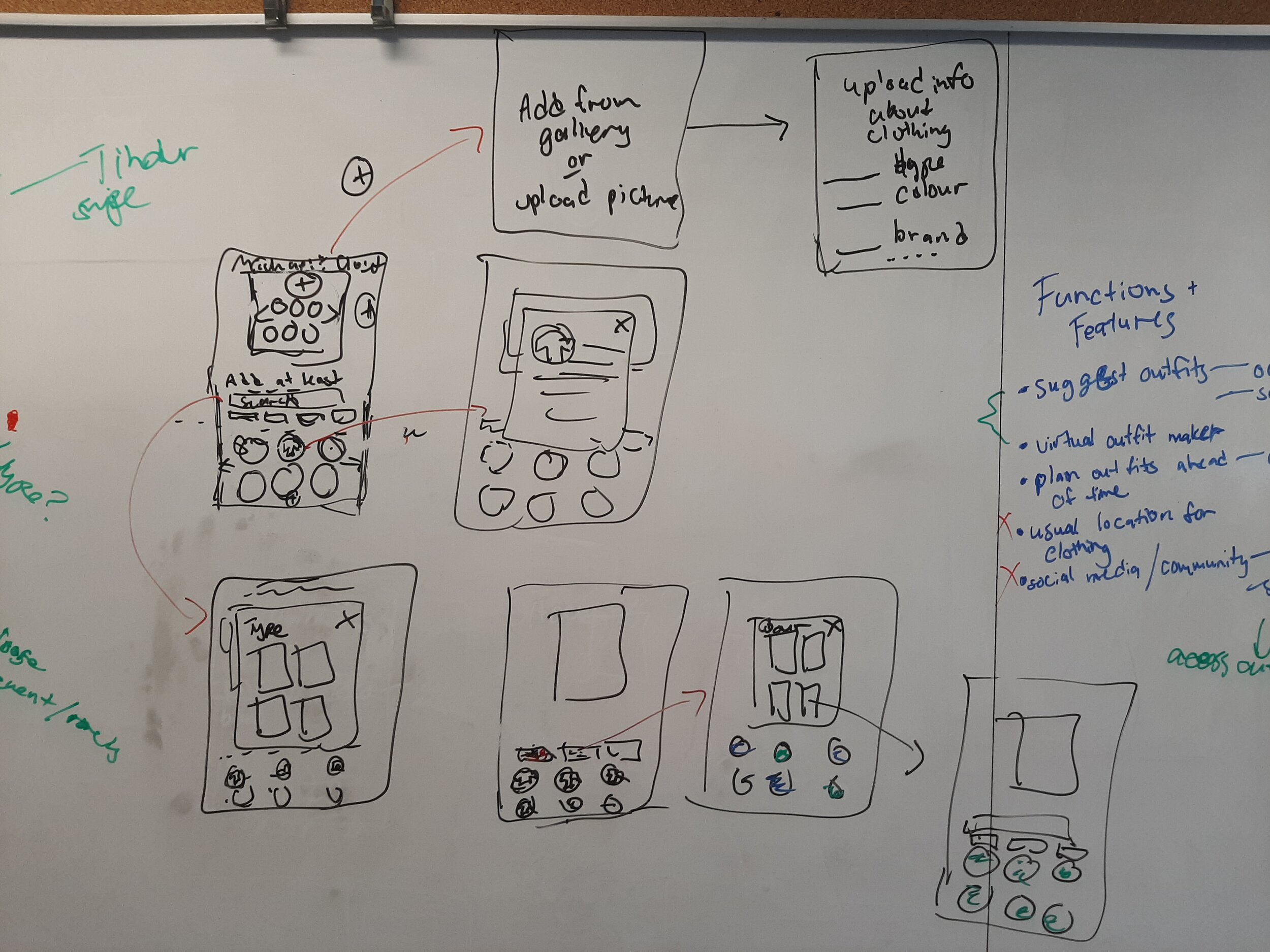
Brainstorming & Wireframe Creation
In the beginning, we started with the list of functions and features that we wanted to be implemented within the app. We went through all of them to determine whether or not it would be rational to keep them or not. We sketched site maps to give us a better view as to how each user journey would ensue. We also explored how screens would look and the possible algorithms for the outfit selection process.
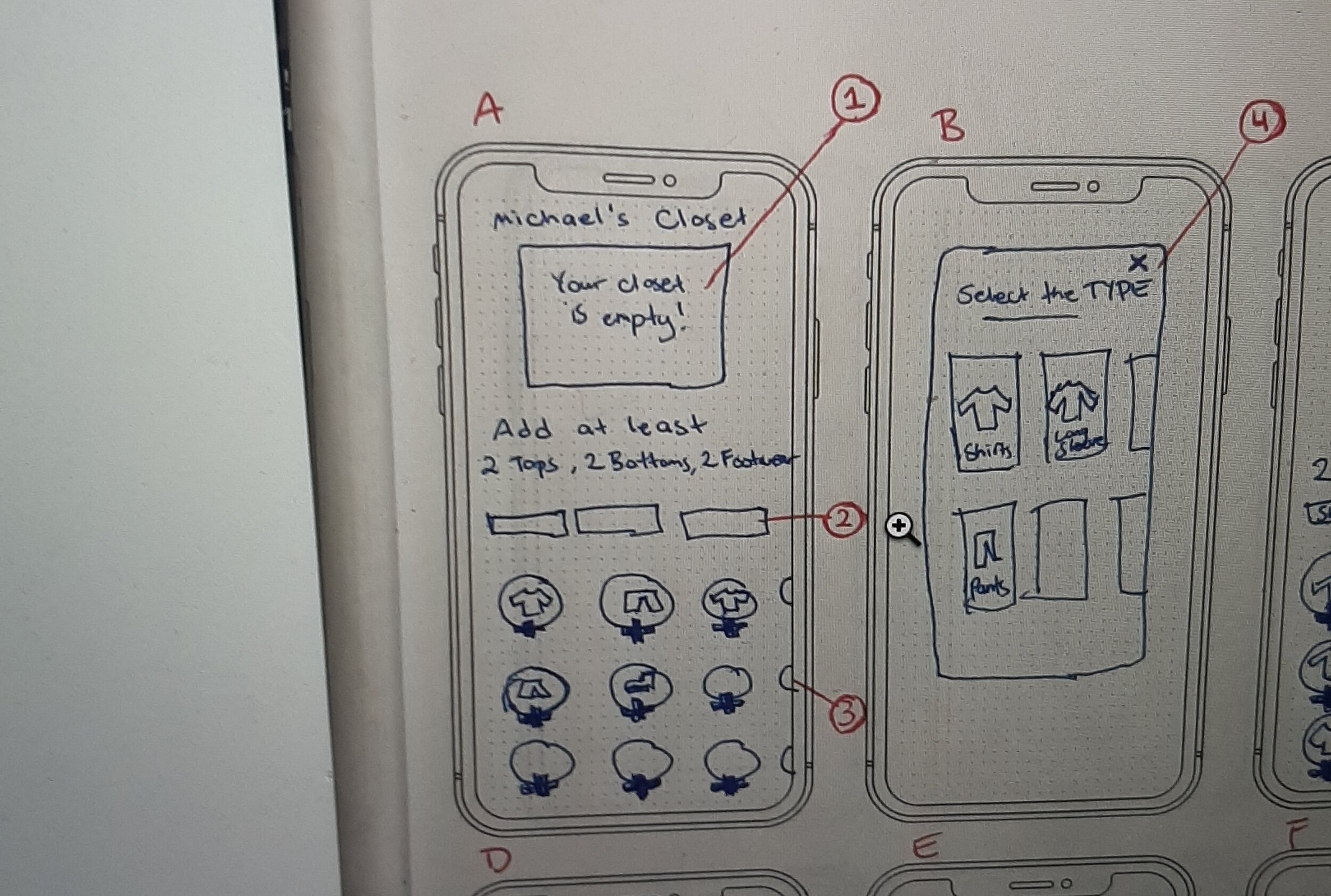
Paper Prototyping
All the brainstorming, preparation, research led to this moment. The creation of my paper prototype! This prototype goes through the process of adding clothes to the user’s virtual closet, selecting a clothing type, making information changes, and accessing clothes within the closet.
Sticky Noting User Journey
In this photo, I am exercising my journey mapping skills along with experimenting with Drip’s to determine the best possible journey for the user.
While creating the wireframes and the prototype of Drip is very important, we needed to make sure that the concept in itself was plausible and concrete. A great deal of research and supporting documents were produced before the development of the final prototype. Three key research components that provided us the basis of the project were:
User research (UX Theme, User Journey, Scenarios, Personas)
To get the ball rolling, we conducted survey research and interviews to collect information about the behaviours, expectations, needs, and opinions of our target audience. This greater understanding of our audience helped us to tailor the app to meet their expectations when it came to the user experience and design.
User Experience Theme
With the construction of the user experience theme, we wanted to make the best story of our product as we possibly could. With this, it helped better unify our team and inspire design concepts. It got us closer to inducing the emotion, desire, and meaning of the experience that we aim to deliver to our users through the app we create.
Personas & Scenarios
From research conducted online and collected by target users, we were able to create three primary personas. When These personas of our potential users closely matched their demographic, characteristics, goals, motivations, and needs. We were also able to create scenarios based on the elements of the user personas.
User Journey
Creating the user journey map ended up becoming a useful tool for everyone on the team to look at the app from the user’s perspective. We explored three different avenues that the user could take to reach the final step. It helped determine the user experience design and optimization of the app later on. We knew what uses we would make of the app and what scenarios we would need it, but we had to think of situations where all potential users would need it.
Business Strategy (Comparative Analysis, Project Management, Promotional Plan, Analytics and Revenue Model)
Comparative Analysis
I conducted a competitive analysis of my main potential competition within the realm wardrobe organization and closet management. It helped me think of ways on how my app could capitalize on my competitor’s flaws and gain an edge over them.
Project Management, Analytics, and Revenue Model
All of the planning and research came to fruition. In regards to the project managing, I created a project timeline that included all the necessary stages to make successful. All of our time was allocated carefully to reach the final point of the project. I also created a risk assessment matrix to analyze the potential risks of each phase and how to avoid or mitigate them. I looked at multiple ways that I could promote my app. Creating a referral system, setting up a mall booth display at a shopping mall, creating a YouTube ads campaign for fashion tip videos, and partnering with YouTubers for sponsorships are all strategies that came to mind.
I assembled three key performance indicators that could help us demonstrate how effectively the app is achieving. Ultimately, the key performance indicators and its metrics will help my app reach its business goals. When creating the revenue model for my app, I determined that putting a freemium model in place instead of a premium is because I want my users to experience all the wonders of the app before making any purchases.
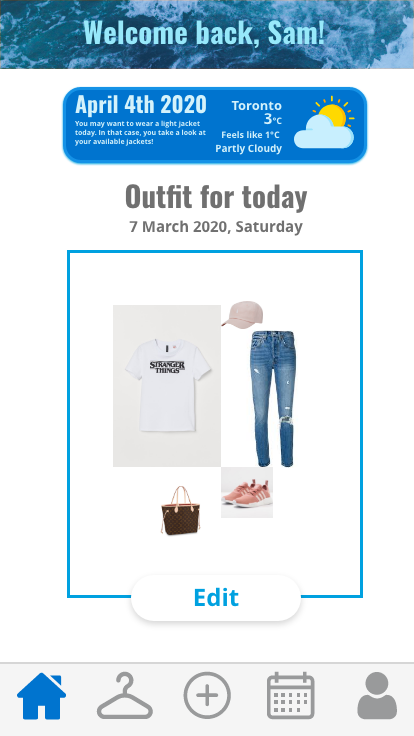
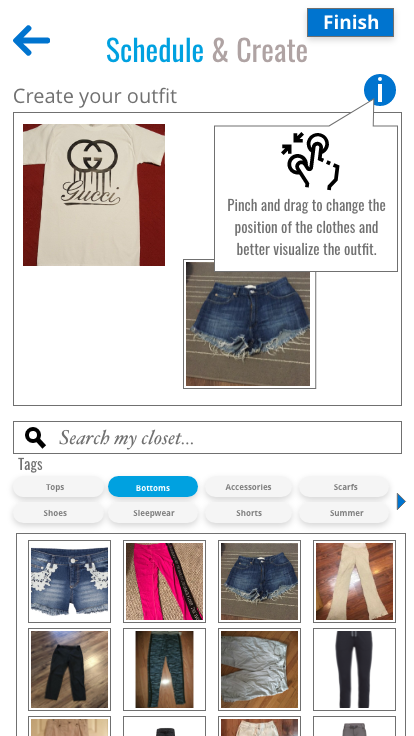
The Results
The final prototype stemmed from the collection of all the research, wireframes, and sketches. My mentor, team members, colleagues, target users, and expanded knowledge also played a role in the success of this project. I created a high-fidelity prototype based on all of these components.





User Scenario
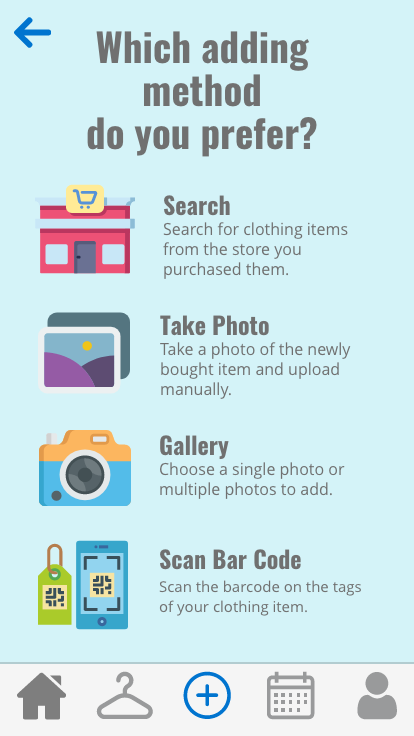
You want to add a new outfit to your virtual closet
Now that you have a new outfit added to your closet, you want to schedule it for family barbecue to save to your Outfit Calendar